“The Clouds" by Aristophanes
University project
Digital Experience
Team project — 2023
Digital Experience
Team project — 2023
Scenografia digitale per la commedia teatrale “Le Nuvole” di Aristofane, regia di Giorgio Sebastianelli e coreografia di Paola Piccioni. In collaborazione con il Liceo Statale Giulio Perticari al teatro “La Fenice” di Senigallia (AN).
La commedia di Aristofane mostra l’evoluzione del pensiero e degli atteggiamenti del personaggio di Strepsiade, interpretata come la metamorfosi del suo aspetto interiore da cui scaturisce l’intera vicenda. La visione introspettiva e caratterizzante del personaggio di Strepsiade viene definita da tre momenti: inizio, frattura e fine, che rappresentano esattamente l’evoluzione crescente del suo pensiero angosciato.
-
Digital set design for the theatrical comedy “The Clouds” by Aristophanes, directed by Giorgio Sebastianelli and choreographed by Paola Piccioni. In collaboration with the Liceo Statale Giulio Perticari at the “La Fenice” Theatre in Senigallia (AN).
The comedy by Aristophanes portrays the evolution of the thoughts and attitudes of the character Strepsiades, interpreted as the metamorphosis of his inner being, which sparks the entire plot. The introspective and defining vision of Strepsiades’ character is divided into three moments: beginning, fracture, and end, which precisely represent the growing evolution of his anguished thoughts.
Figma Board: Convergent phase with visual references for the three moments: Beginning, Fracture, End. Sources: OpenProcessing, Pinterest.
Il concept si fonda sui concetti di metamorfosi e tormento, legati all'evoluzione delle menti dei personaggi, in cui i pensieri dell'uomo sono intesi come entità vive e pulsanti che disturbano la psiche. In particolare ci si focalizza sulla dimensione interiore del personaggio di Strepsiade, caratterizzata da un tormento mutevole e crescente che lo accompagna per l'intera vicenda. La metamorfosi intesa sotto vari aspetti, spazia dai processi biologici che permettono a molti animali di cambiare forma, alle visioni artistiche di M. C. Escher.
-
The concept is based on the ideas of metamorphosis and torment, linked to the evolution of the characters’ minds, where human thoughts are seen as living, pulsating entities that disturb the psyche. The focus is particularly on the inner dimension of the character Strepsiades, characterized by a mutable and growing torment that accompanies him throughout the entire story. Metamorphosis, understood in various aspects, ranges from the biological processes that allow many animals to change shape, to the artistic visions of M. C. Escher.
Metamorphosis II, M.C. Escher (C) Cordon Art B.V.-Baarn- the Netherlands
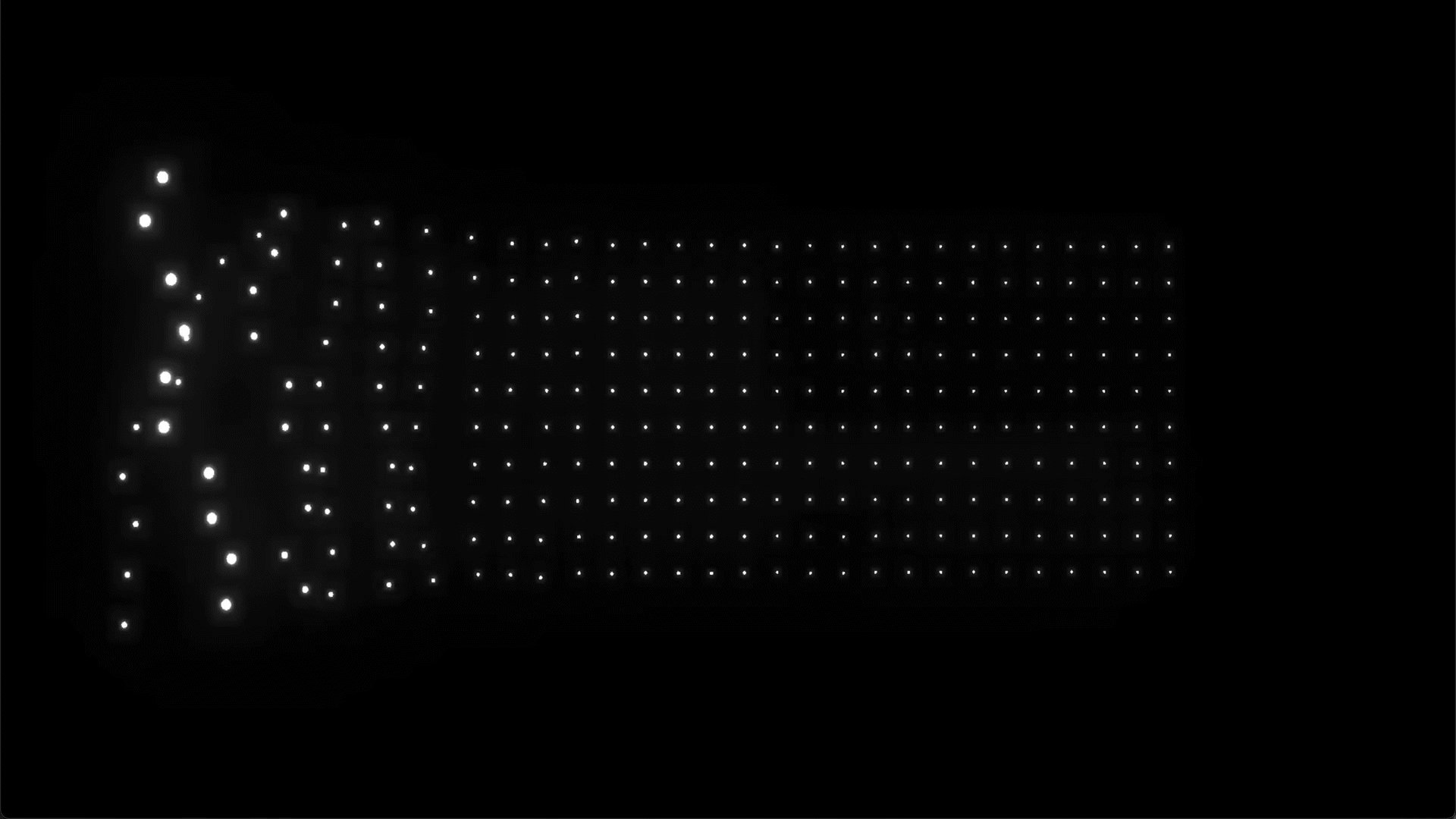
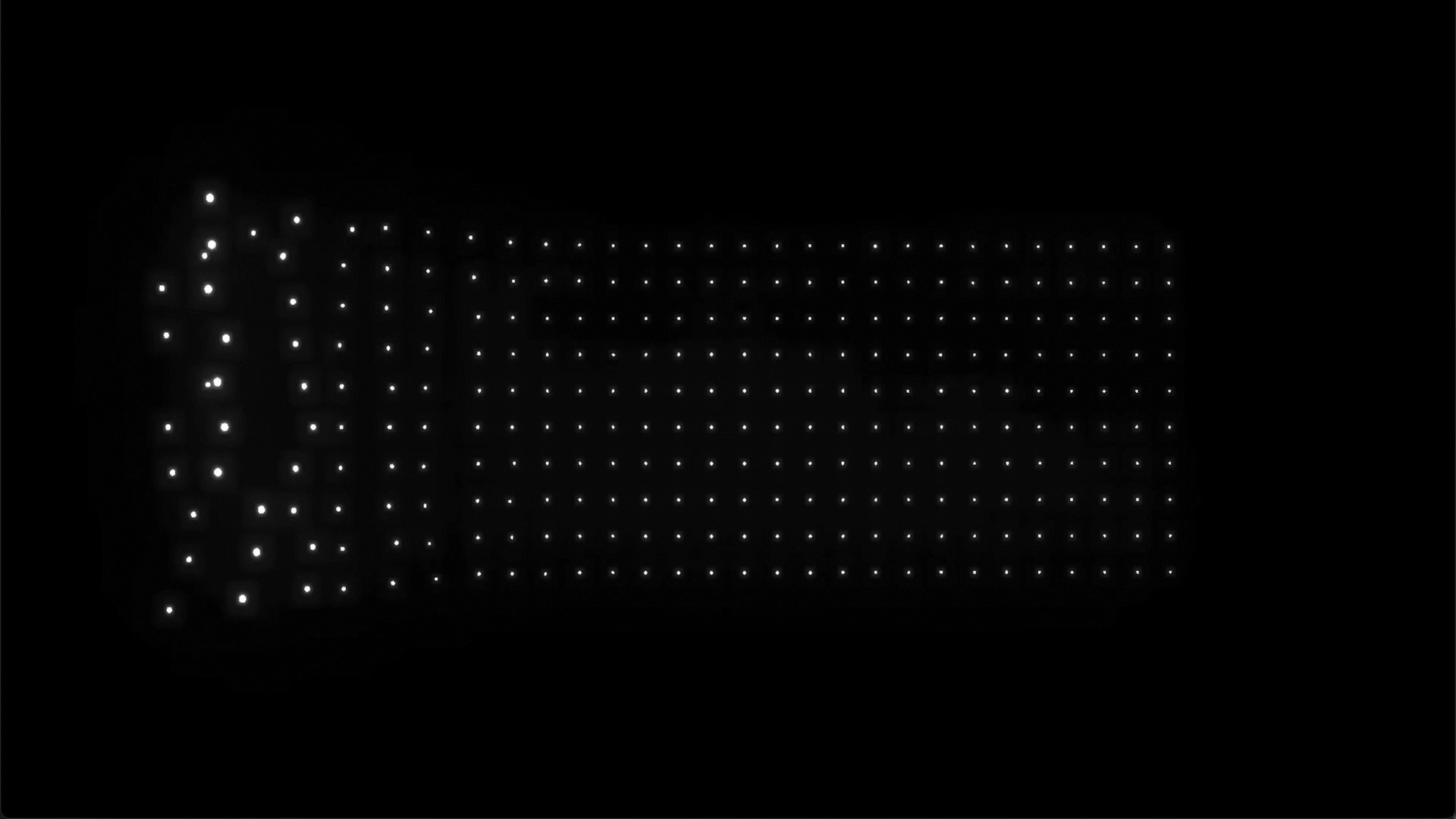
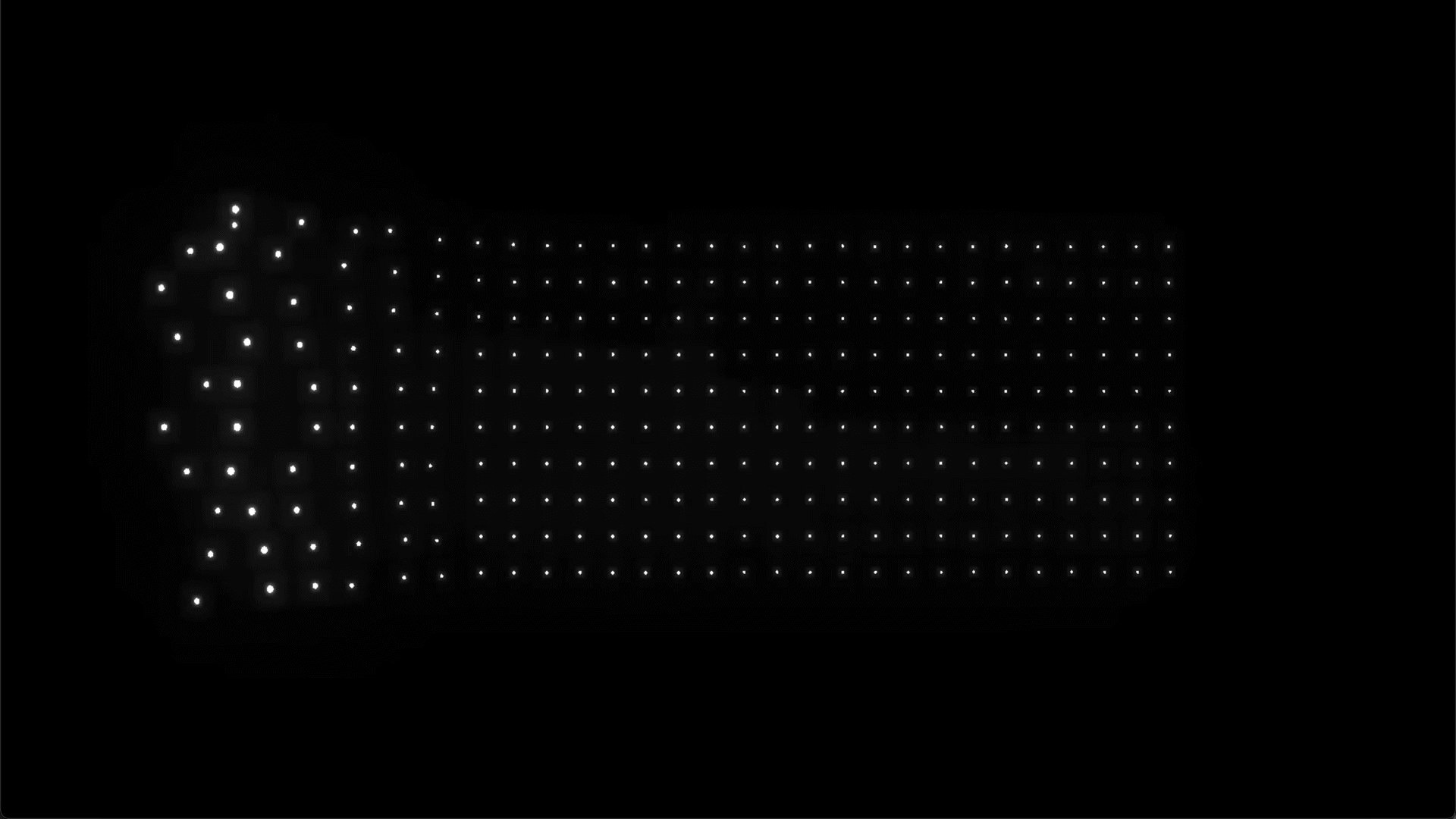
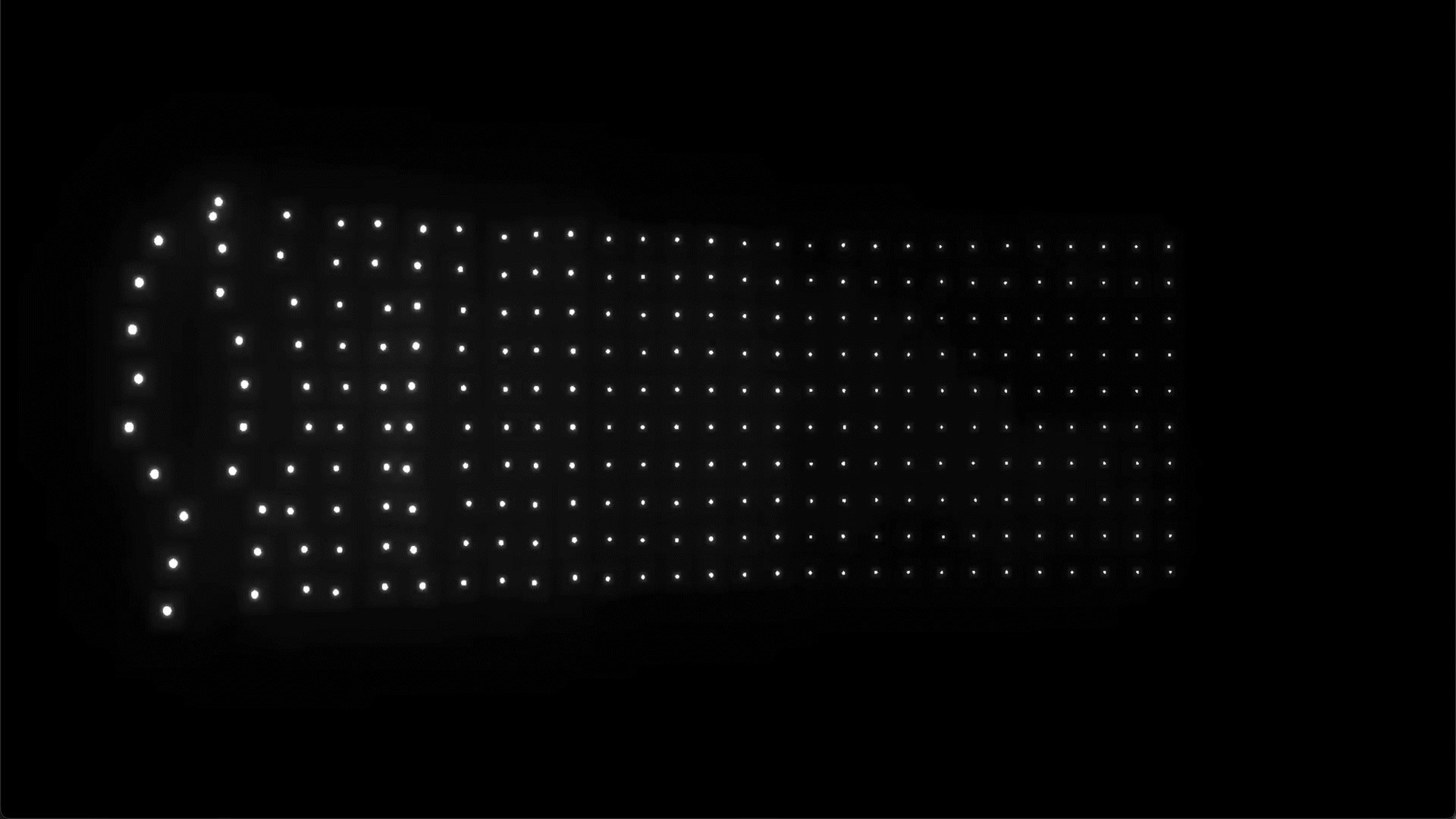
Il tema della metamorfosi si manifesta attraverso l'elemento della griglia, che da un lato simboleggia una membrana organica che opprime il personaggio, e dall'altro rappresenta il fastidio causato dagli insetti striscianti presenti nella coreografia iniziale. La griglia tridimensionale, composta da piccole sfere che reagiscono alle frequenze sonore in tempo reale, pulsa e brilla, illustrando un andamento nevrotico simile ai tormenti di Strepsiade. I colori scelti, bianco e nero, caratterizzano lo spazio mentale, ricco di pensieri inquieti e lampanti che oscurano tutto il resto.
-
The theme of metamorphosis is manifested through the element of the grid, which on one hand symbolizes an organic membrane that oppresses the character, and on the other represents the discomfort caused by the crawling insects present in the initial choreography. The three-dimensional grid, made up of small spheres that react to sound frequencies in real-time, pulses and shines, illustrating a neurotic rhythm similar to Strepsiades’ torments. The chosen colors, black and white, define the mental space, full of restless and glaring thoughts that overshadow everything else.








Some of the sketches used in the performance.
La griglia reattiva è stata progettata sulla base della libreria JavaScript Three.js, attraverso il framework è stato possibile definire l'ambiente tridimensionale e disporre al suo interno un numero variabile di sfere.
Le sfere si animano cambiando di posizione sugli assi grazie allo strumento Web Audio API in grado di mappare le frequenze acquisite.
Le sfere si animano cambiando di posizione sugli assi grazie allo strumento Web Audio API in grado di mappare le frequenze acquisite.
-
The reactive grid was designed based on the JavaScript library Three.js. Through the framework, it was possible to define the three-dimensional environment and arrange a variable number of spheres within it. The spheres animate by changing position along the axes, thanks to the Web Audio API tool, which is capable of mapping the acquired frequencies.





Act I, The choreographic movement of the theatrical performance by the Liceo Classico Perticari of Senigallia.
© 2025 Paola Moroni. All rights reserved.